Gfx/design inspirations
This is a mind map about graphics and design of GUIs (graphical user interfaces).I drop here ideas for future reference - let's call them INSPIRATIONS
Images here are mostly downloaded from random public websites. Some of them are just screenshots of things I wanted to keep in mind.
Moving: WebGL
I love how WebGL is used to present data in this one: Earth 2050Moving: clips
- Hex crazy UI Reel - good, background-effects rich GUI
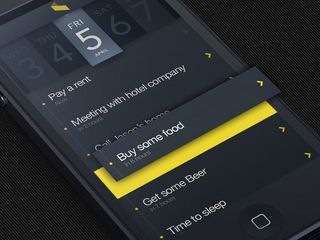
- Fuse Edit - that's a minimal GUI (only few colors and simple shapes), while so much full of indicative animations and interactive areas
- clean GUI showing a lot of data in "Board Room" in "Tron: legacy"
- pictures of "Data wall in the office" in Quantum of solace
- "Data Design, GUI, HUD" group on Vimeo
- GUI with "hex mind map" (starts at 50s of the clip)
- Nice Intro - just the intro
- Nice GUI - nice, simple interface, but a bit cheesy here and there
New
Transferwindow: Background, rendering, fontSimple lightweight gfx in this game
http://workwiththebest.pl/#jak-pracujemy
Arts
Green concepts - article: one-extra-pixel: Anatomy of Colors in Web Design: Green and Environmental ConceptEffective use of gradients - article: one-extra-pixel: The Effective Use of Gradients on Website Landing Pages
The GUI of Graveyard Keeper
Icons: Icono
Background: https://blockchainaustralia.com.au/wp-content/uploads/2017/10/banner-slide-1.png
Vue Theme: https://www.creative-tim.com/product/vue-material-dashboard
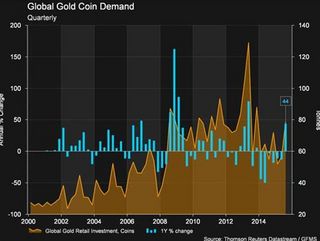
Some infographics on: https://www.visualcapitalist.com/vc-top-infographics-2017/
Fonts
https://creativemarket.com/MehmetRehaTugcu/176901-Solaris-Futuristic-Fonthttps://www.myfonts.com/fonts/artegra/primus/
https://www.wfonts.com/font/sf-atarian-system
https://www.dafont.com/alien-league.font?text=KEMU+STUDIO+kemu+studio&psize=l&back=theme
https://www.dafont.com/astera.font?text=KEMU+kemu+STUDIO+studio&psize=s&back=theme
https://creativemarket.com/MehmetRehaTugcu/1435983-Voyager-Typeface
Font collections/reviews
https://www.websiteplanet.com/blog/best-free-fonts/Inspirations
C


K [kemu and kiness.io]









Yellow/Orange












Calculla







Calculla Diagrams






Diagrams from https://www.cleveroad.com/blog/smart-contracts-blockchain-changes-the-way-how-to-do-your-business
Calculla logo concepts
1: 2:
2: 3:
3: 4:
4: 5:
5: 6:
6: 7:
7:
KDE






Selections

Hex



Silver

Black



Blue





White and colors

Color curves




Ciphers





Red


Pink and blue


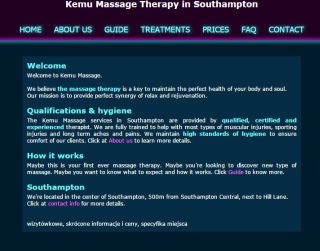
Green

Colors aurora


Random stuff